How to Turn Image Into Line Drawing Photoshop TUTORIAL
Learn how to easily plow any photo into a black and white pencil sketch with Photoshop, so learn three nifty ways to colorize the sketch!
Version notation: This tutorial is for Photoshop CC 2019 and before. An updated version is available for Photoshop 2020 and 2021.
In this tutorial, we'll learn how to hands create a archetype Photoshop effect, turning a photograph into a pencil sketch! In fact, we'll actually learn how to create iv variations of the sketch effect, starting with a simple blackness and white version. We'll and then take our black and white sketch and learn a few different means to colorize it, showtime using the photo's original colors, then with a unmarried color, and and then with a gradient!
We'll besides learn how to proceed our pencil sketch flexible and editable, letting us go back and fine-tune things equally needed, by taking advantage of Photoshop's Smart Filters, fill and adjustment layers, and layer blend modes.
This version of the tutorial is uniform with Photoshop CC 2019 and earlier, including Photoshop CS6. But Photoshop 2020 or 2021 users volition want to cheque out my updated version which includes recent changes to Photoshop's gradients.
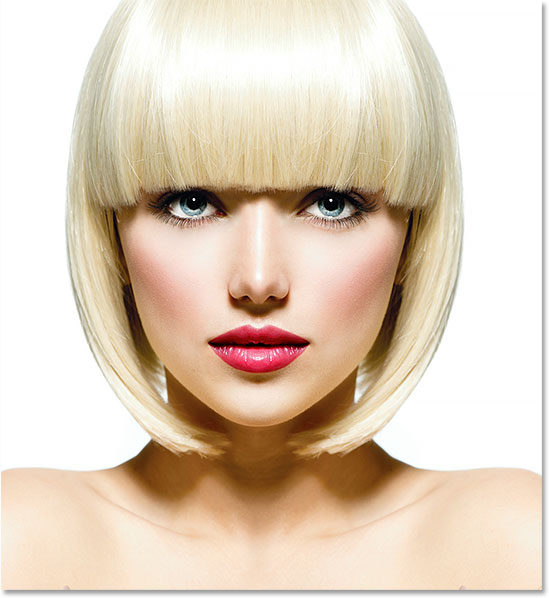
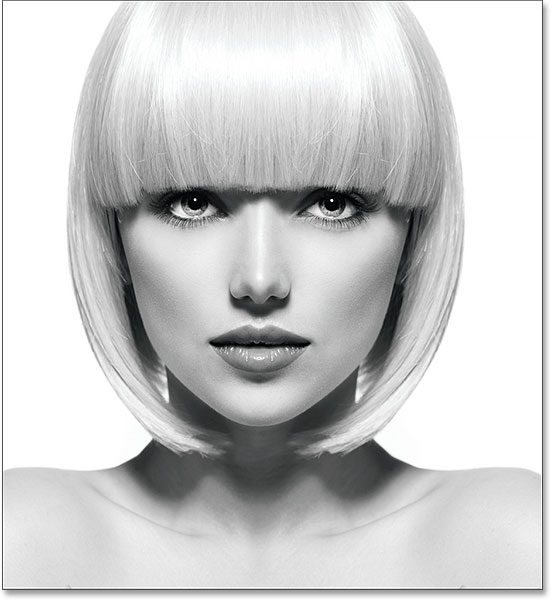
Hither's the prototype I'll be using (stylish beauty portrait photograph from Shutterstock):

The original image.
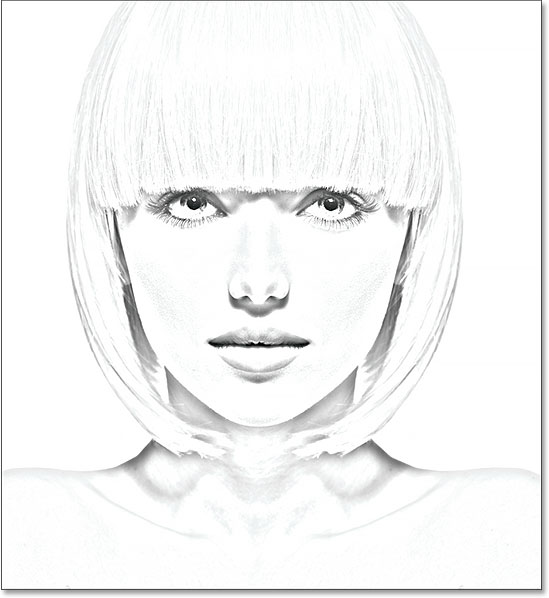
Hither's how it volition look as the initial black and white sketch:

The blackness and white version of the sketch.
Here's the same sketch colorized with the photograph's original colors:

The showtime colorized version of the sketch.
Here's the same sketch again, this fourth dimension colorized with a single color (yous can choose whatever colour you like):

The second colorized version of the sketch.
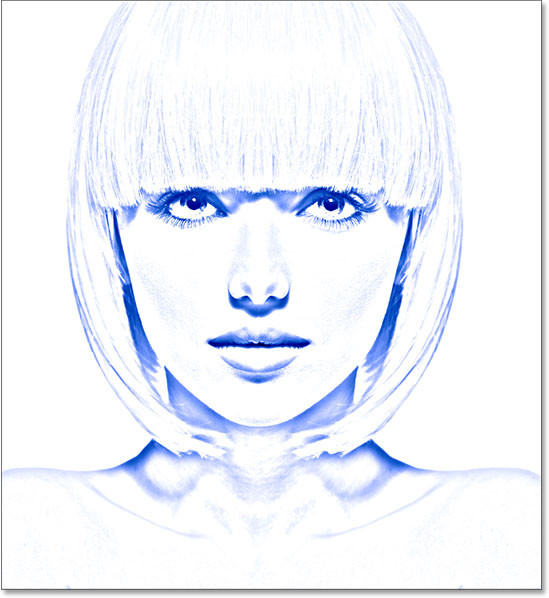
And finally, here'southward how the sketch will expect subsequently colorizing it with a slope. At the end of the tutorial, we'll encounter how to easily switch between all 4 versions so you can choose the one you similar best:

The third colorized version of the sketch.
Let's get started!
How To Plow A Photograph Into A Pencil Sketch With Photoshop
Step 1: Indistinguishable The Groundwork Layer
With your image newly opened in Photoshop, if you look in your Layers panel, yous'll see the image sitting on the Background layer, currently the just layer in the document:

The Layers panel showing the photo on the Background layer.
Nosotros're going to need this original image once again later when we go to colorize the sketch, which means nosotros'll demand to make sure we don't make whatever changes to information technology. To keep it rubber, the outset affair we'll practise is make a re-create of the image by duplicating the Background layer.
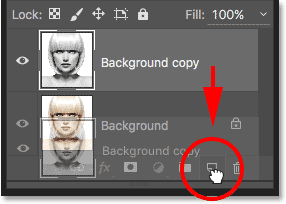
To do that, click on the Background layer and elevate it downward onto the New Layer icon at the bottom of the Layers panel (2nd icon from the right):

Dragging the Background layer onto the New Layer icon.
Release your mouse button when your hand cursor is direct over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background copy" and places it higher up the original:

The Layers panel showing the new "Background copy" layer.
Footstep 2: Desaturate The Layer
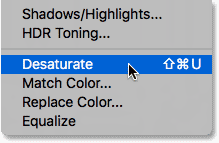
Next, we need to remove all of the colour from our "Background re-create" layer, and we can do that apace using Photoshop's Desaturate command. Get upwardly to the Epitome menu in the Menu Bar along the top of the screen, choose Adjustments, so cull Desaturate. You tin can also use the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Command+U (Mac):

Going to Image > Adjustments > Desaturate.
Either way desaturates the paradigm, leaving united states with a blackness and white version of our photo:

The image after desaturating the color.
Step 3: Indistinguishable The Desaturated Layer
Next, we need to make a copy of our desaturated layer. Click on the Groundwork re-create layer in the Layers panel and, simply every bit we did with the original Groundwork layer, drag it downward onto the New Layer icon:

Dragging the "Background copy" layer onto the New Layer icon.
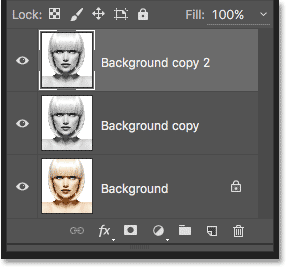
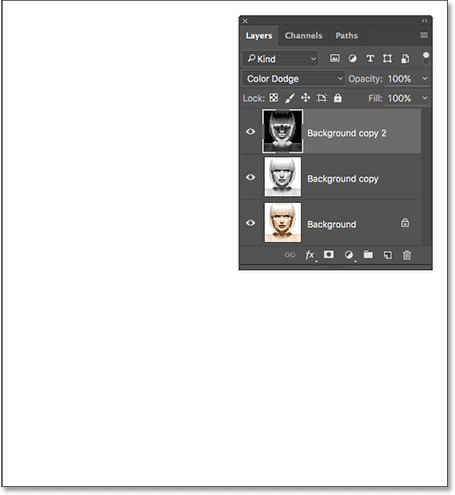
When yous release your mouse button, Photoshop makes a copy of the layer, names it "Background copy two" and places it higher up the other layers:

The new "Background copy ii" layer appears at the meridian of the layer stack.
Footstep 4: Invert The Layer
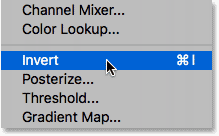
We need to capsize the effulgence levels in this layer, making light areas dark and nighttime areas light, and nosotros can practice that using Photoshop's Invert command. Become up to the Image menu at the top of the screen, choose Adjustments, and and so cull Invert (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

Going to Epitome > Adjustments > Invert.
This inverts the prototype, creating a film negative consequence:

The paradigm subsequently inverting the brightness.
Stride 5: Change The Blend Fashion To Colour Contrivance
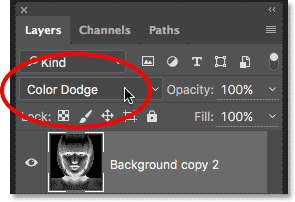
Side by side, nosotros need to change the blend way of the layer. Yous'll find the Alloy Mode option in the upper left of the Layers panel. By default, the blend mode is set to Normal. Click on the word "Normal" to bring up a carte du jour of other blend modes and choose Color Dodge from the listing:

Changing the blend mode of the layer from Normal to Color Dodge.
This volition turn the certificate completely white, or at least mostly white (y'all may see a few scattered areas of black depending on your image):

Changing the blend fashion to Color Contrivance turns the document temporarily white.
Footstep 6: Convert The Layer Into A Smart Object
In a moment, we're going to create the main part of our sketch effect past blurring the layer using Photoshop'southward Gaussian Blur filter. But rather than applying it as a normal filter, allow'due south utilise Gaussian Blur as a Smart Filter.
What's a Smart Filter, and how is information technology different from a normal filter? Well, Smart Filters are just like normal filters in Photoshop, simply smarter! What makes them "smarter" is that while normal filters produce static results (that is, they make permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They allow us to easily go back at whatsoever time and make changes to the filter'southward settings without any loss of image quality. By applying Gaussian Mistiness as a Smart Filter, we're giving ourselves the selection to go back and fine-tune our sketch effect later rather than locking ourselves in with our initial filter settings.
So how do nosotros apply Gaussian Blur as a Smart Filter? For that, we kickoff need to convert the layer to a Smart Object. Why exercise nosotros demand to catechumen it into a Smart Object? Information technology's considering, when a filter is applied to a normal layer, it remains a normal, static filter. Just when the exact same filter is applied to a Smart Object, it automatically becomes a Smart Filter!
To convert the layer into a Smart Object, click on the small-scale carte du jour icon in the upper right corner of the Layers panel:
Clicking the Layers panel menu icon.
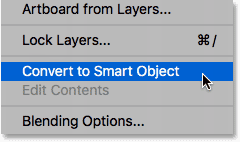
Then choose Convert to Smart Object from the bill of fare that appears:

Choosing the "Convert to Smart Object" command.
It may not seem like annihilation has happened, but if we await over again in the Layers panel, we now see a small Smart Object icon in the lower right corner of the layer'southward preview thumbnail. This tells us that the layer is now a Smart Object:
The Smart Object icon in the layer's preview thumbnail.
Step 7: Apply The Gaussian Blur Filter
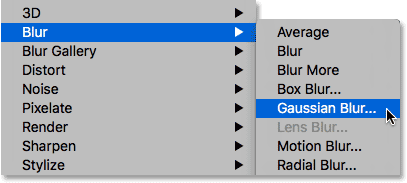
Now that we've converted the layer into a Smart Object, allow's apply the Gaussian Blur filter. Become up to the Filter menu in the Menu Bar along the superlative of the screen, choose Blur, and and so choose Gaussian Blur:

Going to Filter > Mistiness > Gaussian Mistiness.
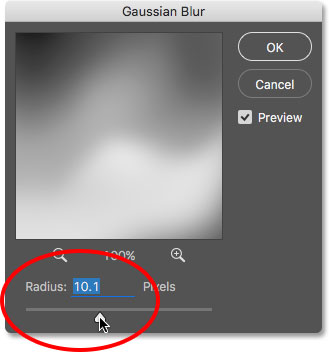
This opens the Gaussian Blur dialog box. To create our chief sketch issue, all nosotros need to practise is apply some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider forth the bottom of the dialog box. The further we elevate the slider towards the correct, the more we increase the radius value and the stronger the blurring will appear.
The effect you achieve will depend on how much blurring you've practical. Lower radius values will create a sketch with fine, sparse lines, while larger values will requite y'all a more than photo-realistic outcome. For case, if I choose a fairly low radius value of around 10 pixels:

Starting with a lower radius value.
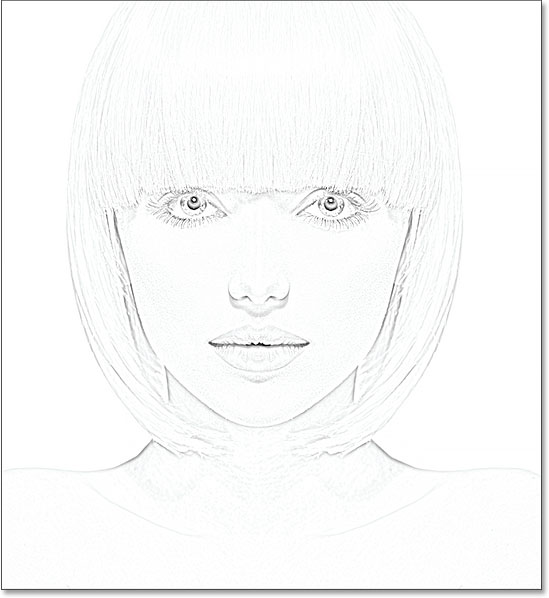
I stop up with this event here with very fine lines:

The sketch effect using a lower radius value.
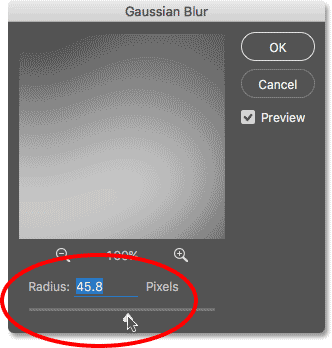
If I increase the radius value to something much higher, perchance somewhere around 45 pixels:

Increasing the radius value for a stronger blur result.
I stop up with an effect that looks more than like the original photo. The exact radius value you choose volition depend both on your image and the type of effect you're going for, so the best thing to do is continue an eye on your image as you drag the Radius slider and judge the results. In my case, even though I like both versions, I recall I like this 2nd, more than photo-realistic version a scrap better, so I'll go with this ane. Click OK when yous're done to close out of the Gaussian Blur dialog box:

The sketch consequence with a larger radius value.
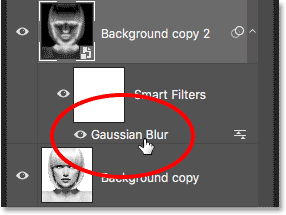
We have our main sketch result, and we created it using a Gaussian Blur Smart Filter. As I mentioned before, Smart Filters remain fully editable, allowing us to easily go dorsum and modify the filter's settings later if needed. How practice we practise that? Well, if we look again in the Layers console, we at present see the Gaussian Blur filter listed every bit a Smart Filter below the Smart Object we applied it to. If, at whatsoever point, y'all get-go thinking that your sketch could use a fleck more fine-tuning, simply double-click straight on the words "Gaussian Mistiness" to re-open up the Gaussian Mistiness dialog box and drag the Radius slider as needed:

Double-clicking the Gaussian Blur Smart Filter volition re-open its dialog box.
Step viii: Add A Levels Adjustment Layer
Nosotros've created our main sketch effect, but depending on how much blurring you applied, yous may exist finding that your sketch is looking besides low-cal. If that'south the case, nosotros can easily darken it using a Levels adjustment layer. To add a Levels adjustment layer, click on the New Fill or Aligning Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
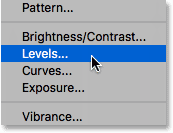
Choose Levels from the list that appears:

Choosing a Levels adjustment layer.
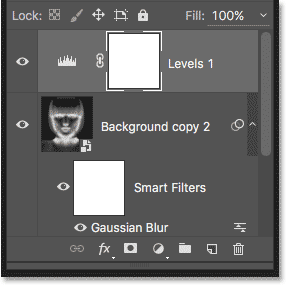
Photoshop adds a Levels adjustment layer, names information technology "Levels 1", and places it above the other layers in the Layers panel:

The Layers console showing the new Levels aligning layer.
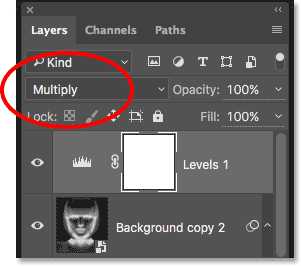
Step ix: Change The Layer Blend Way To Multiply
The options and controls for the Levels adjustment layer appear in Photoshop's Properties panel, but there'southward nothing here that we need to do with them. Instead, to darken the sketch, all nosotros demand to exercise is change the blend mode for the Levels adjustment layer from Normal to Multiply:

Changing the alloy way of the adjustment layer to Multiply.
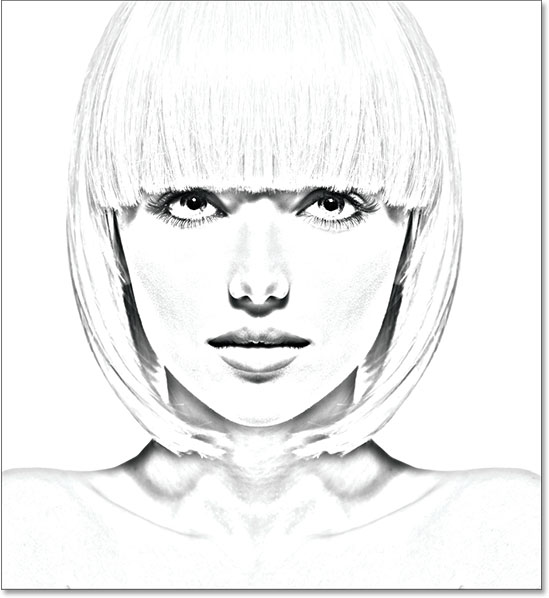
The Multiply alloy mode is one of a group of blend modes in Photoshop that darken the image, and correct away, we see that my sketch at present appears much darker:

The outcome after changing the Levels blend mode to Multiply.
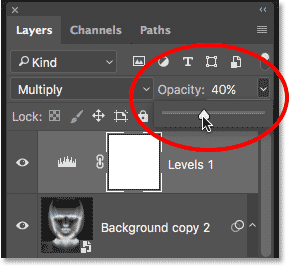
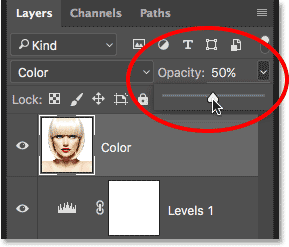
If yous find, as I practise, that your sketch at present appears too night, yous can fine-tune the amount of darkening by adjusting the opacity of the Levels adjustment layer. Y'all'll discover the Opacity option directly across from the blend mode option at the height of the Layers panel.
The more you lower the opacity value below its default 100%, the more than the layers beneath the Levels aligning layer will show through, brightening the sketch dorsum up. I'll lower mine down to around 40%, but proceed an center on your image as you adjust the opacity to notice the value that works best:

Lowering the opacity of the Levels adjustment layer.
Subsequently lowering the opacity, the overall brightness is now looking improve:

Lowering the opacity brought dorsum some of the effulgence.
Pace ten: Duplicate The Groundwork Layer Again
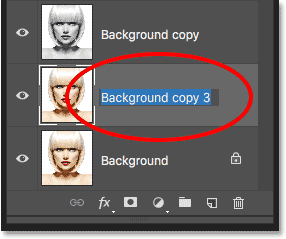
At this point, we take our main sketch effect, only currently information technology's in black and white. Allow's look at a few dissimilar ways to colorize it. Nosotros'll start past using the photo's ain original colors. For that, nosotros demand to make another re-create of the Background layer, and so click on the Groundwork layer (the original Background layer that's sitting below the other layers) and, just as we've washed a couple of times already, drag information technology down onto the New Layer icon at the bottom of the Layers panel:
Making another copy of the Background layer.
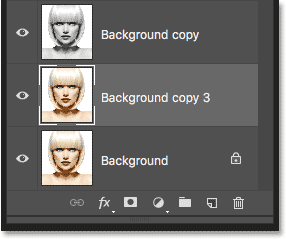
Photoshop makes a copy of the layer, names it "Background copy 3" and places information technology directly above the original Background layer:

The "Groundwork re-create 3" layer appears higher up the original Background layer.
Step 11: Rename The New Layer
We've created so many copies of our Background layer at this point that our Layers panel is becoming cluttered with them, and they all take names ("Background copy", "Background copy 2", "Background copy 3") that don't tell us anything about what the layer is being used for. Let'due south intermission the cycle and rename the layer we just created.
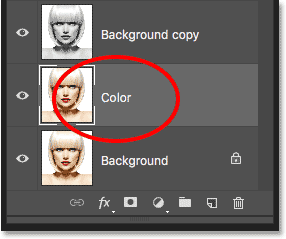
We're going to be using the "Background re-create iii" layer to colorize our sketch, and so let's give it more than descriptive name. To rename a layer, double-click directly on its name to highlight information technology:

Highlighting the current name by double-clicking on information technology.
With the name highlighted, type in the new name. Let's name it "Color". Press Enter (Win) / Return (Mac) on your keyboard when you're done to accept the name change:

Changing the layer's name to "Color".
Step 12: Movement The "Colour" Layer To The Peak Of The Layer Stack
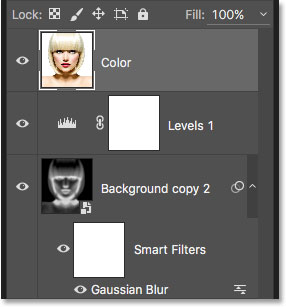
To use this layer to colorize the sketch, we need to motion it up to the superlative of the layer stack; in other words, motion information technology to a higher place all the other layers. Ane way to do that would be to click on it and simply drag it up above the other layers, just there's a faster way. To bound a layer directly to the tiptop of the layer stack, kickoff brand sure information technology's selected in the Layers panel. Then, press and hold Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and press your right bracket key ( ] ). This volition instantly bound the selected layer straight to the tiptop:

The "Color" layer at present sits at the top of the layer stack.
Step 13: Modify The Blend Mode To "Color"
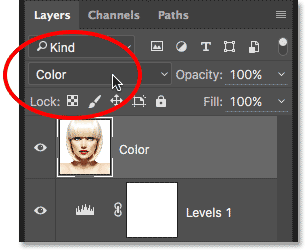
With the "Color" layer at present the top-most layer in the document, your original image will re-announced, blocking the other layers below it from view, which is evidently not what we want. We want to alloy the colour from the original image in with our sketch. To practise that, simply change the blend way of the "Colour" layer from Normal to Color:

Changing the blend mode of the layer to Color.
The Color blend manner tells Photoshop to blend merely the color from this layer and ignore everything else, and just similar that, the sketch is at present colorized:

The sketch colorized with the photo's original colors.
If the color appears too stiff, you can reduce it by lowering the opacity of the "Color" layer. I'll lower mine down to 50%:

Lowering the opacity of the "Color" layer.
And now, the color appears more subtle:

The result after lowering the opacity of the "Color" layer.
Learn More: The Five Layer Blend Modes You Demand To Know
Stride 14: Turn Off The "Color" Layer
If you like the way your sketch effect looks using the photo's original colors, you can stop here. Otherwise, let's look at a second way to colorize information technology, this time using a single color. Before we do, allow's turn off the "Color" layer past clicking its visibility icon (the "eyeball" icon) in the Layers panel. This volition bring back the black and white version of the sketch:
Turning off the "Color" layer past clicking its visibility icon.
Step fifteen: Add A Solid Color Fill Layer
To colorize the sketch with a single color, nosotros'll use one of Photoshop'southward Solid Colour fill layers. Click once over again on the New Fill or Aligning Layer icon at the lesser of the Layers panel:
Clicking the New Fill or Aligning Layer icon.
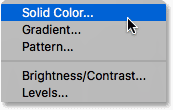
Then choose Solid Color from the peak of the list that appears:

Choosing a Solid Color fill layer.
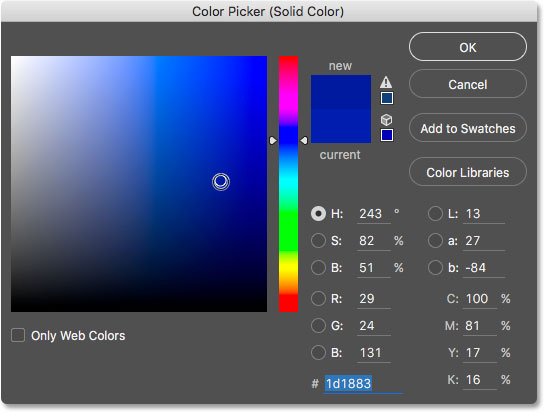
As before long as y'all select the Solid Color fill layer, Photoshop volition popular open the Color Picker, asking you to choose your color. Don't worry about choosing the wrong color here because, as we'll see in a moment, we can easily come up back and pick a unlike one. I'll choose a shade of blueish to see what that looks like:

Choosing blue from the Colour Picker.
Step 16: Change The Alloy Mode To Color
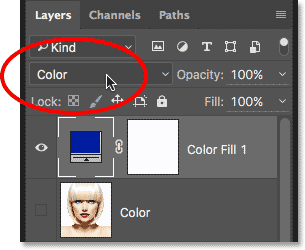
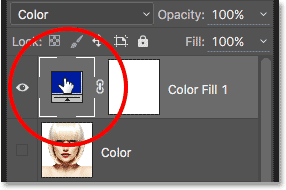
Once you've chosen a color, click OK to close out of the Colour Picker. Your certificate will temporarily be filled with that color, and if you look in the Layers panel, you'll see the new fill layer, named "Color Fill i", sitting at the top.
To blend the color in with the sketch, merely alter the fill up layer's alloy way from Normal to Colour:

Changing the fill layer'due south blend style to Colour.
And at present, the sketch appears colorized, in my instance with blue:

The sketch colorized with blue.
If you want to try a different color, double-click on the fill layer's colour swatch in the Layers panel:

Double-clicking the fill layer's color swatch.
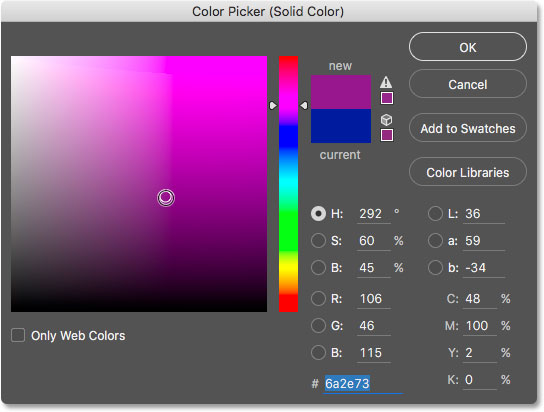
This re-opens the Colour Picker, allowing you to choose something different. I'll attempt a pinkish-purple this time:

Choosing a different color from the Colour Picker.
I'll click OK to close out of the Colour Picker, and at present my sketch appears with my new colour. You can get back and endeavour as many different colors equally you like until you find the one that works best:

The sketch colorized with regal.
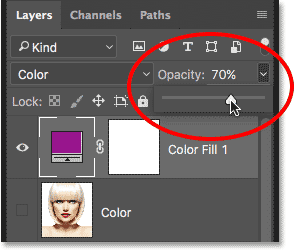
To reduce the intensity of the colour, merely lower the fill layer's opacity, keeping an centre on the results as you drag the slider:

Lowering the opacity of the fill layer.
Footstep 17: Plow Off The Fill Layer
Let'southward look at i more than mode to colorize the sketch, this time using a gradient. First, plough off the fill layer by clicking on its visibility icon in the Layers panel. This will once again render you to the black and white version of the sketch:
Clicking the fill layer's visibility icon.
Step 18: Add A Gradient Fill Layer
To colorize the sketch with a slope, we'll use a Gradient fill layer. Click once again on the New Fill up or Aligning Layer icon at the bottom of the Layers panel:
Clicking the New Fill up or Adjustment Layer icon.
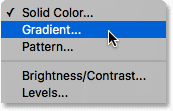
This time, cull Gradient from the listing:

Choosing a Gradient fill up layer.
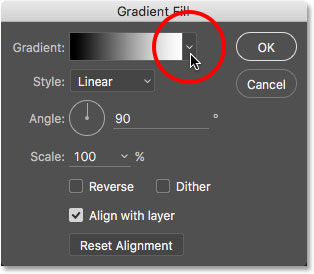
This opens the Gradient Fill up dialog box. I covered everything y'all need to know about drawing and editing gradients in Photoshop in our How To Draw Gradients With The Slope Tool and How To Use The Gradient Editor tutorials so I won't go into item hither. Instead, permit's look at how to quickly select one of Photoshop'southward preset gradients and how to utilise it to our sketch.
To cull a gradient, click on the small pointer to the right of the gradient color swatch at the top of the dialog box. Don't click on the colour swatch itself or you'll open the Gradient Editor which is beyond the telescopic of this tutorial. Make sure yous click on the arrow to the right of the color swatch:

Clicking the arrow to the correct of the gradient color swatch.
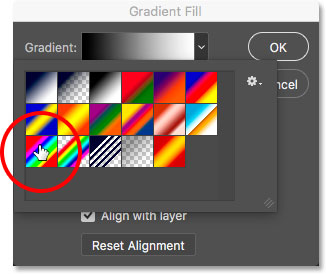
This opens the Gradient Picker, showing us thumbnails of preset gradients we can choose from. To select a gradient, double-click on its thumbnail. This volition both select the gradient and shut the Gradient picker. For this tutorial, I'll choose the Spectrum gradient (commencement thumbnail on the left, lesser row):

Selecting the Spectrum gradient.
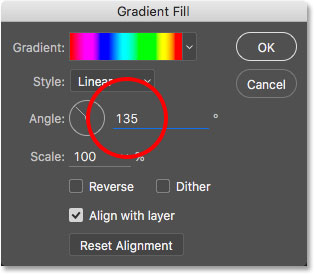
Back in the Slope Fill dialog box, I'll change the Bending of the gradient from its default 90° to 135°, which volition cause it to run diagonally across the prototype, creating a bit more interest:

Irresolute the angle of the gradient.
Click OK to close out of the dialog box when yous're done. Your document will temporarily be filled with the gradient:

The gradient temporarily blocks the sketch from view.
Pace 19: Change The Blend Style To Colour
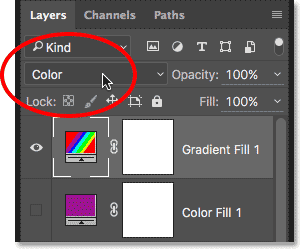
If we look in the Layers panel, we encounter the Gradient fill up layer ("Slope Fill 1") sitting at the top. Just as we've washed a couple of times already, to blend the gradient in with the sketch, simply alter the alloy mode of the Gradient Fill layer from Normal to Color:

Changing the blend mode of the Slope Fill layer to Colour.
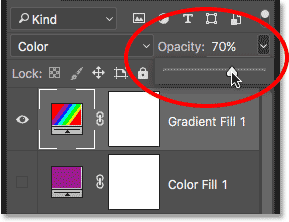
Then, arrange the intensity of the colors if needed by lowering the layer'southward opacity:

Lowering the opacity of the Gradient Fill up layer.
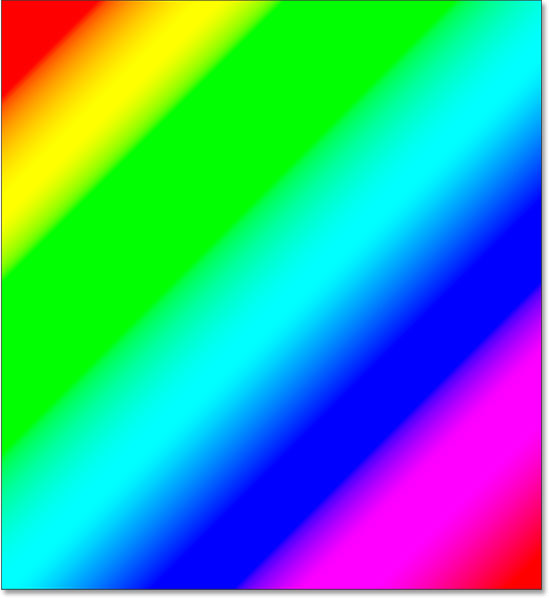
Here'south what my sketch looks like colorized with the Spectrum slope:

The final colorized sketch result.
Choosing One Of The Previous Color Effects
At present that we've colorized the sketch with a gradient, what if y'all similar one of the previous colorized versions meliorate (the one using the photo's original colors or the one using the single color)? Or, what if you lot don't like whatsoever of the colorized versions and want to become back to the black and white version? How do you switch dorsum?
Information technology's easy. First, to hibernate the gradient, click on the Gradient Fill up layer's visibility icon in the Layers panel. With all iii colorizing layers (the "Color" layer, the Solid Colour fill layer and the Slope Make full layer) now turned off, you'll be dorsum to your black and white version:
Clicking the Gradient Make full layer's visibility icon.
Then, to bring back the single color version, click on the Solid Color fill up layer's visibility icon (the empty foursquare where the eyeball used to be) to turn it dorsum on. Or, to bring back the photograph's original colors, click the "Color" layer's visibility icon. I'll turn my "Color" layer back on:
Clicking the "Color" layer'due south visibility icon.
And at present I'm back to my sketch being colorized with the photo'south original colors:

The original colors render.
And there we have it! That'southward how to easily plough a photo into a blackness and white pencil sketch, forth with a few different means to colorize information technology, in Photoshop! If you found this tutorial helpful, please consider supporting Photoshop Essentials by downloading the PDF version! Cheque out our Photo Effects section for more Photoshop effects tutorials!
DOWNLOAD HERE
How to Turn Image Into Line Drawing Photoshop TUTORIAL
Posted by: myrawroke1964.blogspot.com
Comments
Post a Comment